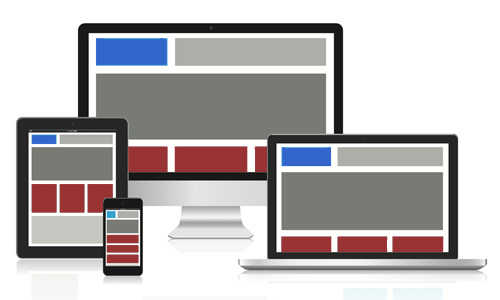
Bildschirmauflösungen für Responsive Webdesign im Jahre 2014. Nachdem die Entwicklung in den 2000er Jahren bei Desktop-PCs in Richtung immer breiter, immer höher ging, muß man sich als Webdesigner seit Jahren den neuen Aufgaben im Bereich Samrtphones und Tablet stellen. Ein responsives Webdesign sollte auf alle Bedürfnisse und Endnutzer angepasst werden, welches durch HTML5 und CSS3 inzwischen problemlos möglich ist. Hier nun eine Liste mit aktuellen Smartphone und Tablet-Auflösungen der gängisten und verbreitesten Modelle.

Die wichtigsten Smartphones & Tablets
| Smartphone | Auflösung | Betriebssystem | Einführung* |
|---|---|---|---|
| iPhone 6 Plus | 1920 × 1080 | iOS | 2014 |
| iPhone 6 | 1334 x 750 | iOS | 2014 |
| Samsung Galaxy S5 | 1920 x 1080 | Android | 2014 |
| iPhone 5 c/s | 1136 x 640 | iOS | 2013 |
| iPhone 5 | 1136 x 640 | iOS | 2012 |
| iPad (2. Gen.) | 1024 x 768 | iOS | 2011 |
| iPad Air | 2048 x 1536 | iOS | 2013 |
| iPad mini (2. Gen.) | 2048 x 1536 | iOS | 2013 |
| Blackberry Z10 | 1280 x 768 | Blackberry 10 | 2013 |
| Blackberry 9320 Curve | 320 x 240 | Blackberry | 2012 |
| HTC One | 1920 x 1080 | Android | 2013 |
| HTC One max | 1920 x 1080 | Android | 2013 |
| HTC One mini | 1280 x 720 | Android | 2013 |
| Microsoft Surface | 1920 x 1080 | Windows 8 | 2012 |
| Google Nexus 10 | 2560 x 1600 | Android | 2012 |
| Google Nexus 7 | 1280 x 800 | Android | 2012 |
| Samsung Galaxy S4 | 1920 x 1080 | Android | 2013 |
| Samsung Galaxy Tab 10 | 1280 x 800 | Android | 2012 |
Smartphones
| Smartphone | Auflösung | Betriebssystem | Einführung* |
|---|---|---|---|
| iPhone 6 Plus | 1920 × 1080 | iOS | 2014 |
| iPhone 6 | 1334 x 750 | iOS | 2014 |
| iPhone 5 c/s | 1136 x 640 | iOS | 2013 |
| iPhone 5 | 1136 x 640 | iOS | 2012 |
| iPhone 4s | 960 x 640 | iOS | 2011 |
| iPhone 4 | 940 x 640 | iOS | 2010 |
| iPhone 3GS | 320 x 480 | iOS | 2009 |
| iPhone 3G | 320 x 480 | iOS | 2008 |
| iPhone | 320 x 480 | iOS | 2007 |
| Blackberry Z10 | 1280 x 768 | Blackberry 10 | 2013 |
| Blackberry 9320 Curve | 320 x 240 | Blackberry | 2012 |
| HTC One | 1920 x 1080 | Android | 2013 |
| HTC One max | 1920 x 1080 | Android | 2013 |
| HTC One mini | 1280 x 720 | Android | 2013 |
| HTC Wildfire S | 480 x 320 | Android | 2011 |
| HTC Wildfire | 240 x 320 | Android | 2010 |
| HTC Desire | 480 x 800 | Android | 2010 |
| HTC Magic | 320 x 480 | Android | 2009 |
| HTX Google Nexus | 480 x 800 | Android | k.a. |
| LG E400 Optimus L3 | 240 x 320 | Android | k.a. |
| LG Optimus One | 320 x 480 | Android | k.a. |
| LG P880 Optimus 4X HD | 1280 x 720 | Android | k.a. |
| Motorola Defy | 480 x 854 | Android | k.a. |
| Motorola Milestone | 480 x 854 | Android | k.a. |
| Nokia N8 | 360 x 640 | Symbian | k.a. |
| Nokia N900 | 480 x 800 | Maemo | k.a. |
| Nokia Lumia 900 | 800 x 480 | Windows Phone OS | k.a. |
| Samsung Galaxy S9000 | 480 x 800 | Android | k.a. |
| Samsung Galaxy S5 | 1920 x 1080 | Android | 2014 |
| Samsung Galaxy S4 | 1920 x 1080 | Android | 2013 |
| Samsung Galaxy S3 | 1280 x 720 | Android | 2012 |
| Samsung Galaxy S2 | 480 x 800 | Android | 2011 |
| Samsung Google Nexus | 1280 x 720 | Android | k.a. |
| Samsung Wave | 480 x 800 | Bada | k.a. |
| Sony Xperia X8 | 240 x 320 | Android | k.a. |
| Sony Xperia tipo | 320 x 480 | Android | k.a. |
| Sony Xperia P | 960 x 540 | Android | k.a. |
Tablets
| Smartphone | Auflösung | Betriebssystem | Einführung* |
|---|---|---|---|
| iPad Air | 2048 x 1536 | iOS | 2013 |
| iPad mini (2. Gen.) | 2048 x 1536 | iOS | 2013 |
| iPad mini (1. Gen.) | 1024 x 768 | iOS | 2012 |
| iPad (2. Gen.) | 1024 x 768 | iOS | 2011 |
| iPad (2. Gen.) | 1024 x 768 | iOS | 2010 |
| Microsoft Surface | 1920 x 1080 | Windows 8 | 2012 |
| Medion Lifetab S9512 | 1024 x 768 | Android | k.a. |
| Medion Lifetab P9514 | 1280 x 800 | Android | k.a. |
| Google Nexus 10 | 2560 x 1600 | Android | 2012 |
| Google Nexus 7 | 1280 x 800 | Android | 2012 |
| Samsung Galaxy Tab 10 | 1280 x 800 | Android | 2012 |
| Samsung Galaxy Tab 2 | 1024 x 600 | Android | 2010 |
| HP TouchPad | 1024 x 768 | Android | 2011 |
| HTC Flyer | 600 x 1024 | Android | 2011 |
| LG V900 Optimus Pad | 1280 x 768 | Android | 2011 |
| Motorola Xoom | 1280 x 800 | Android | 2011 |
| Archos 101 G9 | 1280 x 800 | Android | k.a. |
Alle Angaben ohne Gewähr! Stand 26.01.2014
Liste erhebt keinen Anspruch auf Vollständigkeit
*Einführung auf dem deutschen Markt
Smartphone und Tablet-Auflösungen 2015





Hallo, vielen Dank für diese detailierte Auflistung.
Wobei durch das Responsive Webdesign, die Wichtigkeit der einzelnen Auflösungen verloren geht. Vielmehr werden die verschiedenen Kategorien wie Tablets oder Smartphones in Blöcken zusammengefasst.
Danke Daniel für deinen Kommentar. Du hast vollkommen recht, bei Responsive Webdesign ist das völlig egal. Ist aber mal interessant zu sehen, wie sich die Auflösungen insgesamt so entwickeln. Vielleicht interessiert dich das auch noch – hab das irgendwann nicht mehr verfolgt, da es hinfällig war.
Danke für die Auflistung. ich brauche es manchmal bei der Arbeit. Grüße
Danke für deine Rückmeldung. Ich versuche mal in den nächsten Wochen eine aktuelle Liste zu erstellen. Ist ja nun doch schon gut 3 Jahre alt.
Das Responsive Design ist ja wohl auch bei der SEO ein Thema geworden. Eine ganz schöne Liste. Also ich mag ja persönlich Webseiten mit Responsive Design.